Bonjour
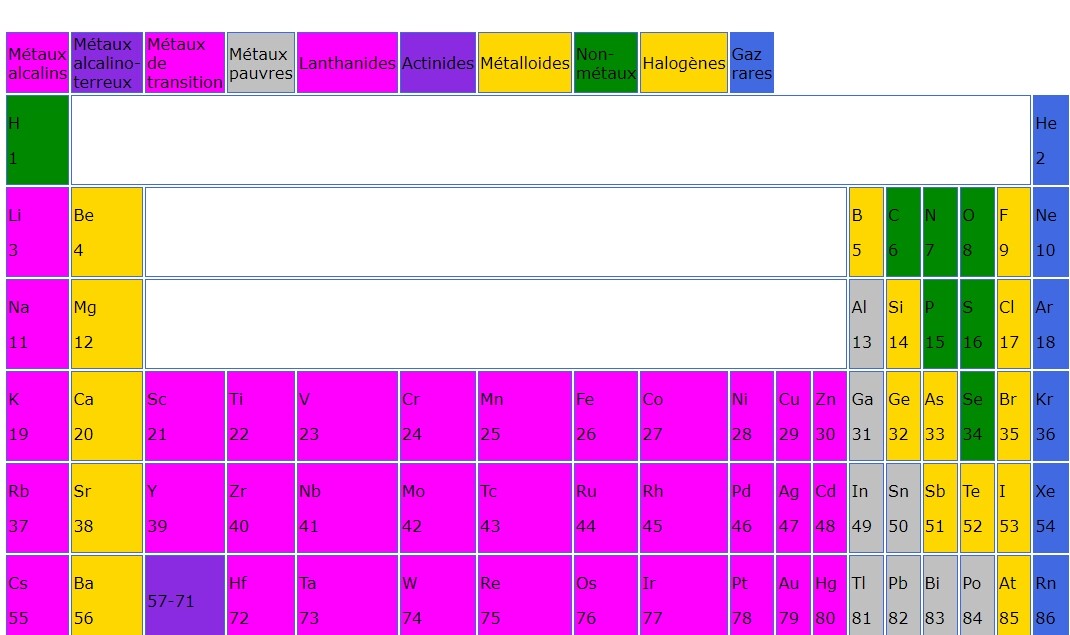
je realise le tableau de mendeleiev

mon code html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mendeleiev</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table class="tab" contenteditable="true">
<thead>
<tr>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<td class="bg-fushia">Métaux alcalins</td>
<td class="bg-purple">Métaux alcalino-terreux</td>
<td class="bg-fushia">Métaux de transition</td>
<td class="bg-silver">Métaux pauvres</td>
<td class="bg-fushia">Lanthanides</td>
<td class="bg-purple">Actinides</td>
<td class="bg-yellow">Métalloides</td>
<td class="bg-green">Non-métaux</td>
<td class="bg-yellow">Halogènes</td>
<td class="bg-blue">Gaz rares</td>
</tr>
</thead>
<tbody>
<tr>
<td class="bg-green"><p>H</p> <p>1</p></td>
<td colspan="16"> </td>
<td class="bg-blue" ><p>He</p> <p>2</p></td>
</tr>
<tr>
<td class="bg-fushia"> <p>Li</p> <p>3</p></td>
<td class="bg-yellow"><p>Be</p> <p>4</p></td>
<td colspan="10"> </td>
<td class="bg-yellow"><p>B</p><p>5</p></td>
<td class="bg-green" ><p>C</p><p>6</p></td>
<td class="bg-green" ><p>N</p><p>7</p></td>
<td class="bg-green" ><p>O</p><p>8</p></td>
<td class="bg-yellow" ><p>F</p><p>9</p></td>
<td class="bg-blue"> <p>Ne</p> <p>10</p></td>
</tr>
<tr>
<td class="bg-fushia"><p>Na</p><p>11</p></td>
<td class="bg-yellow" ><p>Mg</p><p>12</p></td>
<td colspan="10"> </td>
<td class="bg-silver"><p>Al</p><p>13</p></td>
<td class="bg-yellow"><p>Si</p><p>14</p></td>
<td class="bg-green" ><p>P</p><p>15</p></td>
<td class="bg-green"><p>S</p><p>16</p></td>
<td class="bg-yellow"><p>Cl</p><p>17</p></td>
<td class="bg-blue"><p>Ar</p><p>18</p></td>
</tr>
<tr>
<td class="bg-fushia"> <p>K</p> <p>19</p></td>
<td class="bg-yellow"><p>Ca</p><p>20</p></td>
<td class="bg-fushia"><p>Sc</p><p>21</p></td>
<td class="bg-fushia"><p>Ti</p><p>22</p></td>
<td class="bg-fushia"><p>V</p><p>23</p></td>
<td class="bg-fushia"><p>Cr</p><p>24</p></td>
<td class="bg-fushia"><p>Mn</p><p>25</p></td>
<td class="bg-fushia"><p>Fe</p><p>26</p></td>
<td class="bg-fushia"><p>Co</p><p>27</p></td>
<td class="bg-fushia"><p>Ni</p><p>28</p></td>
<td class="bg-fushia"><p>Cu</p><p>29</p></td>
<td class="bg-fushia"><p>Zn</p><p>30</p></td>
<td class="bg-silver"><p>Ga</p><p>31</p></td>
<td class="bg-yellow" ><p>Ge</p><p>32</p></td>
<td class="bg-yellow" ><p>As</p><p>33</p></td>
<td class="bg-green"><p>Se</p><p>34</p></td>
<td class="bg-yellow"><p>Br</p><p>35</p></td>
<td class="bg-blue"><p>Kr</p><p>36</p></td>
</tr>
<tr>
<td class="bg-fushia"><p>Rb</p><p>37</p></td>
<td class="bg-yellow" ><p>Sr</p><p>38</p></td>
<td class="bg-fushia"><p>Y</p><p>39</p></td>
<td class="bg-fushia"><p>Zr</p><p>40</p></td>
<td class="bg-fushia"><p>Nb</p><p>41</p></td>
<td class="bg-fushia"><p>Mo</p><p>42</p></td>
<td class="bg-fushia" ><p>Tc</p><p>43</p></td>
<td class="bg-fushia"><p>Ru</p><p>44</p></td>
<td class="bg-fushia"><p>Rh</p><p>45</p></td>
<td class="bg-fushia"><p>Pd</p><p>46</p></td>
<td class="bg-fushia"><p>Ag</p><p>47</p></td>
<td class="bg-fushia"><p>Cd</p><p>48</p></td>
<td class="bg-silver"><p>In</p><p>49</p></td>
<td class="bg-silver"><p>Sn</p><p>50</p></td>
<td class="bg-yellow" ><p>Sb</p><p>51</p></td>
<td class="bg-yellow"><p>Te</p><p>52</p></td>
<td class="bg-yellow"><p>I</p><p>53</p></td>
<td class="bg-blue"><p>Xe</p><p>54</p></td>
</tr>
<tr>
<td class="bg-fushia"><p>Cs</p><p>55</p></td>
<td class="bg-yellow"><p>Ba</p><p>56</p></td>
<td class="bg-purple">57-71</td>
<td class="bg-fushia"><p>Hf</p><p>72</p></td>
<td class="bg-fushia" ><p>Ta</p><p>73</p></td>
<td class="bg-fushia" ><p>W</p><p>74</p></td>
<td class="bg-fushia"><p>Re</p><p>75</p></td>
<td class="bg-fushia"><p>Os</p><p>76</p></td>
<td class="bg-fushia" ><p>Ir</p><p>77</p></td>
<td class="bg-fushia"><p>Pt</p><p>78</p></td>
<td class="bg-fushia"><p>Au</p><p>79</p></td>
<td class="bg-fushia" ><p>Hg</p><p>80</p></td>
<td class="bg-silver"><p>Tl</p><p>81</p></td>
<td class="bg-silver"><p>Pb</p><p>82</p></td>
<td class="bg-silver" ><p>Bi</p><p>83</p></td>
<td class="bg-silver"><p>Po</p><p>84</p></td>
<td class="bg-yellow"><p>At</p><p>85</p></td>
<td class="bg-blue"><p>Rn</p><p>86</p></td>
</tr>
<tr>
<td class="bg-fushia" ><p> Fr</p> <p>87</p></td>
<td class="bg-yellow" ><p>Ra</p><p>88</p></td>
<td class="bg-purple" >89-103</td>
<td class="bg-fushia"><p>Rf</p><p>104</p></td>
<td class="bg-fushia"><p>Db</p><p>105</p></td>
<td class="bg-fushia"><p>Sg</p><p>106</p></td>
<td class="bg-fushia"><p>Bh</p><p>107</p></td>
<td class="bg-fushia"><p>Hs</p><p>108</p></td>
<td class="bg-fushia"><p>Mt</p><p>109</p></td>
<td class="bg-fushia"><p>Ds</p><p>110</p></td>
<td class="bg-fushia"><p>Rg</p><p>111</p></td>
<td class="bg-fushia"><p>Cn</p><p>112</p></td>
<td class="bg-silver"><p>Uut</p><p>113</p></td>
<td class="bg-silver"><p>Fl</p><p>114</p></td>
<td class="bg-silver"><p>Uup</p><p>115</p></td>
<td class="bg-silver"><p>Lv</p><p>116</p></td>
<td class="bg-yellow"><p>Uus</p><p>117</p></td>
<td class="bg-blue"><p>Uuo</p><p>118</p></td>
</tr>
<tr><td colspan="18"> </td></tr>
</tbody>
<tfoot>
<tr>
<td colspan="3"> </td>
<td class="bg-purple"><p>La</p><p>57</p></td>
<td class="bg-purple"><p>Ce</p><p>58</p></td>
<td class="bg-purple"><p>Pr</p><p>59</p></td>
<td class="bg-purple" ><p>Nd</p><p>60</p></td>
<td class="bg-purple"><p>Pm</p><p>61</p></td>
<td class="bg-purple"><p>Sm</p><p>62</p></td>
<td class="bg-purple"><p>Eu</p><p>63</p></td>
<td class="bg-purple"><p>Gd</p><p>64</p></td>
<td class="bg-purple"><p>Tb</p><p>65</p></td>
<td class="bg-purple"><p>Dy</p><p>66</p></td>
<td class="bg-purple"><p>Ho</p><p>67</p></td>
<td class="bg-purple" ><p>Er</p><p>68</p></td>
<td class="bg-purple"><p>Tm</p><p>69</p></td>
<td class="bg-purple"><p>Yb</p><p>70</p></td>
<td class="bg-purple"><p>Lu</p><p>71</p></td>
</tr>
<tr>
<td colspan="3"> </td>
<td class="bg-purple"><p>Ac</p><p>89</p></td>
<td class="bg-purple"><p>Th</p><p>90</p></td>
<td class="bg-purple"><p>Pa</p><p>91</p></td>
<td class="bg-purple"><p>U</p><p>92</p></td>
<td class="bg-purple"><p>Np</p><p>93</p></td>
<td class="bg-purple"> <p>Pu</p><p>94</p></td>
<td class="bg-purple"><p>Am</p><p>95</p></td>
<td class="bg-purple"><p>Cm</p><p>96</p></td>
<td class="bg-purple" ><p>Bk</p><p>97</p></td>
<td class="bg-purple"><p>Cf</p><p>98</p></td>
<td class="bg-purple"><p>Es</p><p>99</p></td>
<td class="bg-purple"><p>Fm</p><p>100</p></td>
<td class="bg-purple"><p>Md</p><p>101</p></td>
<td class="bg-purple"><p>No</p><p>102</p></td>
<td class="bg-purple"><p>Lr</p><p>103</p></td>
</tr>
</tfoot>
</table>
</body>
</html>
mon css
body{
font-family: verdana,sans-serif;
background-image: url('');
background-attachment:fixed;
}
table{
margin-left: auto;
margin-right:auto;
border-collapse:separate;
}
td{
width: 1em;
margin: auto;
border: 1px solid royalblue;
}
td[class="bg-"]:before{
border:thin solid royalblue;
border-radius: 1%;
background-repeat: no-repeat;
}
.bg-green{background-color:#080;}
.bg-purple{background-color:#8a2be2;}
.bg-fushia{background-color:#f0f;}
.bg-yellow{background-color:#ffd700;}
.bg-silver{background-color:#c0c0c0;}
.bg-blue{background-color:#4169e1;}
.tab{
empty-cells:hide;
}
les bordures des cellules vide ne disparaissent pas malgre l’attribut empty-cells:hide; sur l attribut table
puis avoir des explications ?
Merci