Bonjour
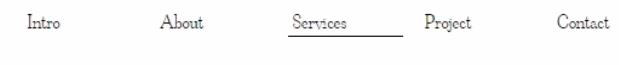
Je desire realiser un effet de soulignement sous les liens de mon menu au hover.
le probleme est que l effet ne couvre pas uniquement le mot contenu dans le lien mais la cellule
ci dessous mon code css:
nav a{
color: black;
text-decoration: none;
margin: 6px;
width: calc(100%/5);
padding: 3px 4px 3px 5px ;
line-height:1;
display: inline-block;
}
nav{
margin-top: 9px;
margin-right: 18px;
position: relative;
width: 40%;
height: 75%;
display: flex;
justify-content: center;
margin: auto 10px;
}
a{
position:relative;
}
a::after{
content:"";
position: absolute;
width: 0;
right: 0;
height: 1px;
background-color: black;
transition: width .5s ease-in-out;
bottom:-2px;
}
a:hover::after{
width: 100%;
}
mon code html:
<body>
<header>
<div class="title">
<p>feldman</p>
</div>
<nav>
<a class="lien" href="intro.html">Intro</a>
<a href="about.html">About</a>
<a href="fieldman.html">Services</a>
<a href="project.html">Project</a>
<a href="contact.html">Contact</a>
</nav>
</header>
<main class="container">
<div class="middle">
<div class="title0">
<div class="titre">
<div>
<p class="first" > Design with the</p>
</div>
<div class="second">future in mind.</div>
</div>
</div>
<div class="trois">
<h1>03'</h1>
</div>
</div>
<div class="central">
<div class="picture">
<img src="img/salon-min.jpg" alt="salon">
</div>
<section>
<h2 class="line">about feldman</h2>
<p class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium expedita unde voluptatum alias mollitia eveniet molestiae perspiciatis eaque harum! Quo tempore iusto ab illo quisquam facilis nam nobis, porro eos. Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium expedita unde voluptatum alias mollitia eveniet molestiae perspiciatis eaque harum! Quo tempore iusto ab illo quisquam facilis nam nobis, porro eos. </p>
</section>
</div>

Pourrais-je avoir des explications je galere depuis des semaines ?