Bonjour
a tous les briscard du developpement web
Au vu de la multiplicite des methodes que l on trouve sur internet. je suis un peu perdu.
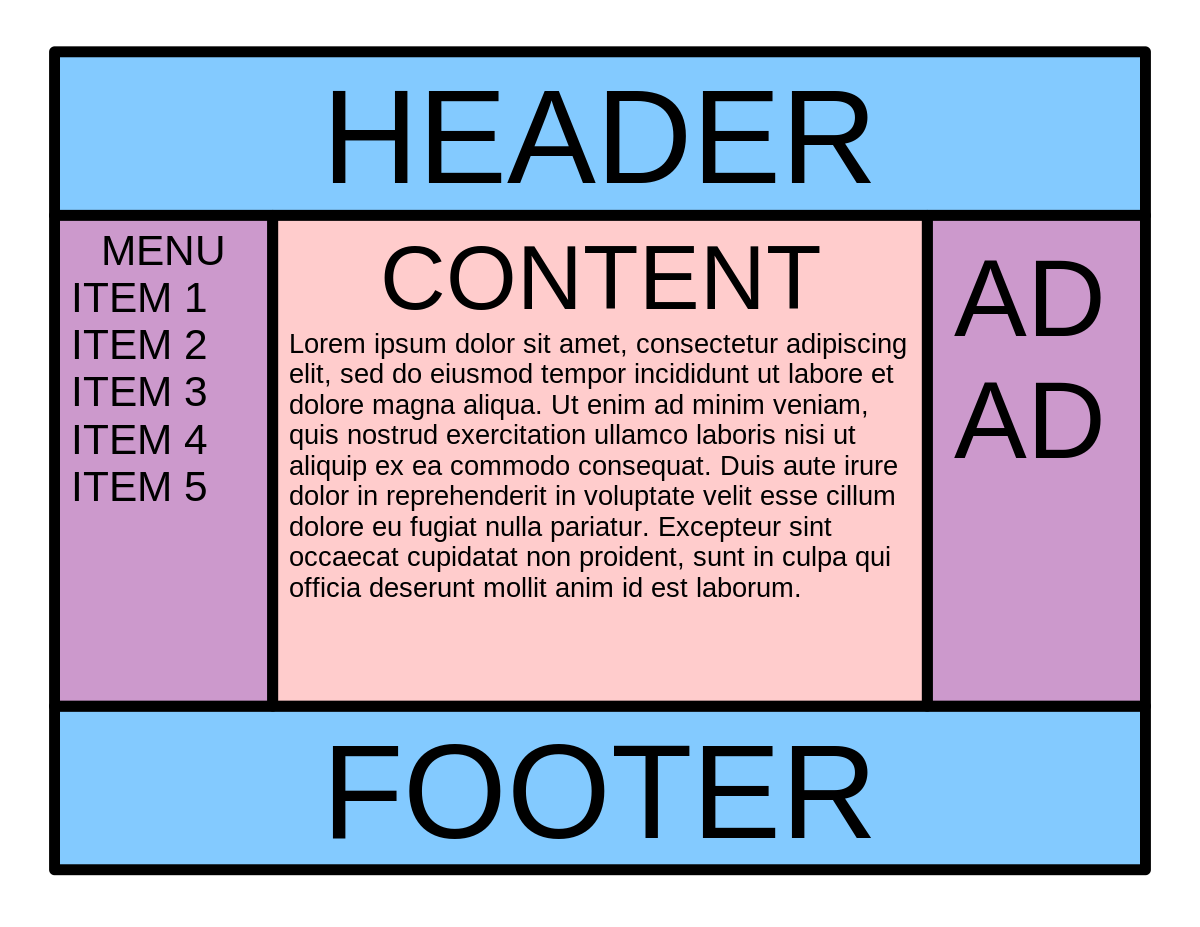
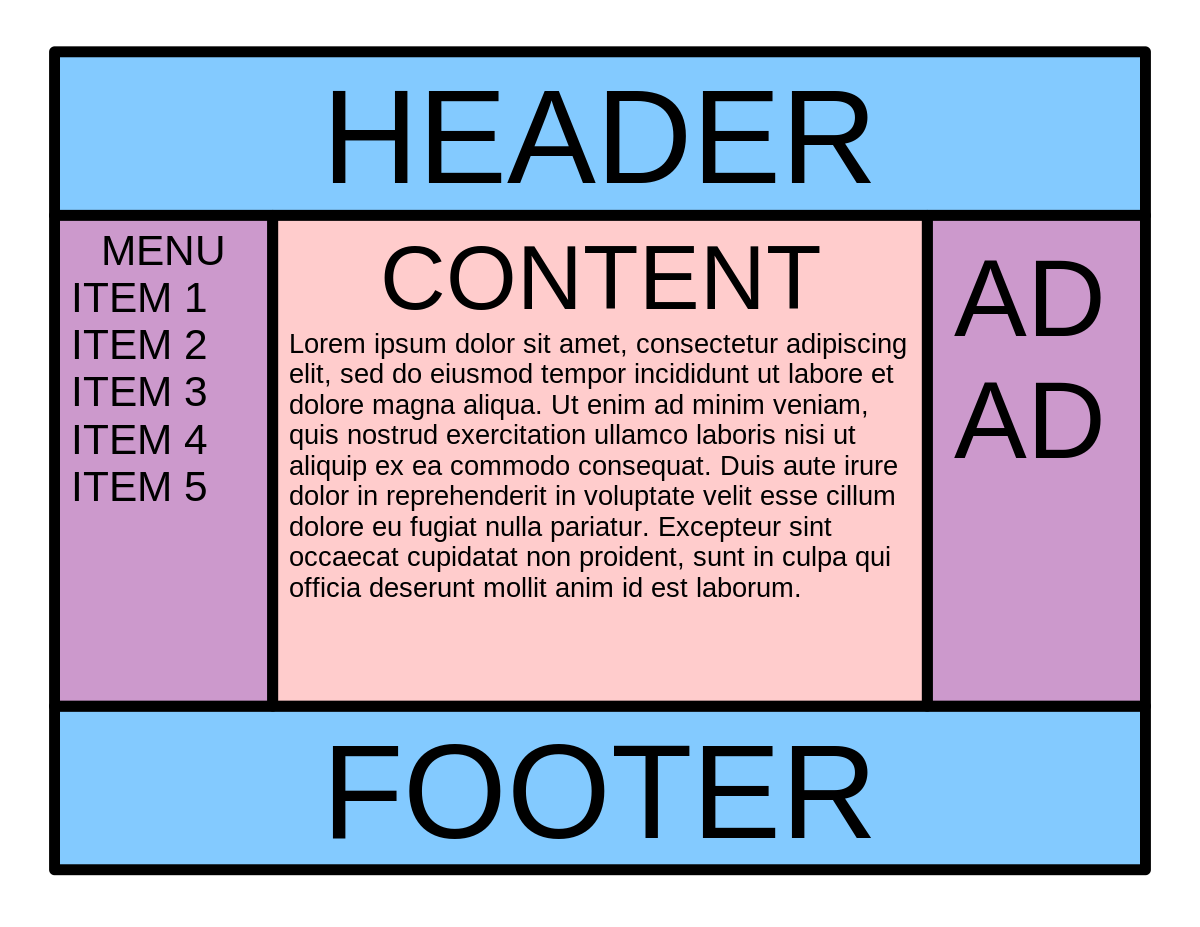
POur ceux qui l on deja applique pourriez vous exposez des methodes simples avec FLEXBOX:

Merci d avance.

Bonjour
a tous les briscard du developpement web
Au vu de la multiplicite des methodes que l on trouve sur internet. je suis un peu perdu.
POur ceux qui l on deja applique pourriez vous exposez des methodes simples avec FLEXBOX:

Merci d avance.
Bonjour,
chaque rectangle est un bloc. Ce qui définit sa fonction c’est la façon dont tu les positionnes et leur contenu.
fondamentalement ce sont tous des <div .... > .... </div>
et c’est à travers les CSS que tu les mets en forme et leur position.

Je poste mon code et demande des critiques cnonstructives
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="description" content="grande salle remplie d'ordinateur pour s'initier au code">
<meta name="robots" content="index,follow">
<link rel="shortcut icon" href="favicon.ico">
<title>Day_of_the_42</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<header>
<div class="day">
<img src="images/day_of_the_42.png" alt="day-of-the-42" width="" height="">
</div>
<div class="loupe">
<img src="images/loupe.png" alt="loupe" width="300" height="182">
</div>
<div class="reload">
<a href="https://www.disney.com"> <img src="images/reload.png" alt="reload" width="20" height="20"></a>
</div>
<div class="close">
<a href="https://www.relaischateaux.com"><img src="images/close.gif" alt="close" width="20" height="20"></a>
</div>
</header>
<main class="cluster">
<img src="images/cluster.jpg" alt="cluster" width="" height="" usemap="#visit_cluster">
<map name="visit_cluster">
<area shape="circle" coords="900,394,81" target="_blank" rel="nofollow" rel="noreferrer" href="http://www.apple.com">
<area shape="rect" coords="471,328,324,545" target="_blank" rel="nofollow" rel="noreferrer" href="http://www.ikea.com">
</map>
<div class="dialogue">
<p>
Vous <strong>entrez</strong> alors dans une grande piece remplie <br>
d'ordinateurs ...<br>
-Bonjour,vous etes nouveau ici ? <br>
<input type="text" size="40"> <button type="submit">Répondre</button>
</p>
</div>
</main>
<aside class="left_sidebar">
<img src="images/arrow.png" alt="Avancer" title="Avancer" width="88" height="80">
<img src="images/main.png" alt="Prendre" title="Prendre" width="80" height="80">
<img src="images/oeil.png" alt="Regarder" title="Regarder" width="80" height="80">
<img src="images/outil.png" alt="Utiliser" title="Utiliser" width="80" height="80">
<img src="images/chat-icon.png" alt="Parler" title="Parler" width="80" height="80">
</aside>
<aside class="right-sidebar">
<img src="images/book.png" alt="book" title="book" width="80" height="80">
<img src="images/towel.png" alt="towel" title="towel" width="80" height="80">
<img src="images/brick.jpg" alt="Mur" title="Mur" width="80" height="80">
</aside>
</div>
<footer>
</footer>
</body>
</html>
J ai applique la methode decrite ci dessous
Flexbox
avec le css j obtiens les deux barres laterales a gauche de la partie principale
Merci pour ton message mais j ai une preference pour flexbox
ok, bonne journée !
C’est normal, à aucun moment tu ne précise les positionnements des div par rapports aux autres.
pour ce qui est de main, header et footer, c’est une question de hierarchie mais à lintérieur ça ne dit pas comment sont les éléments. Donc ils sont mis comme ils viennent.
l’élement aside n’est pas tilisé correctement semble-t-il (regarde ici: https://html.com/tags/aside/)
Je crois que c’est pareil pour nav : https://html.com/tags/nav/
C’est normalement fait pour un menu horizontal, et non vertical.
Et dans tous les cas, le positionnement n’est pas dans le code HTML mais dans le CSS dans lequel il manque le container.
Quelque chose au final (que tu as quasiment fait):
@media all and (min-width: 768px) {
.container {
flex-direction: row;
flex-wrap: wrap;
}
header,
footer {
width: 100%;
}
main {
flex: 2;
order: 2;
min-height: 80vh;
}
.left-sidebar {
order: 1;
flex: 1;
}
.right-sidebar {
flex: 1;
order: 3;
}
footer {
order: 4;
}
}
Pour finir, mon HTML5 commence a être un peu rouillé. 
Je viens de recevoir ce lien si çà peut aider.
Bonne journée.