Bonjour
Je realise cette page

Mon soucis est que j ai du mal a positionner les images dans le header
mon code :
<html lang="fr">
<head>
<meta charset="utf-8">
<meta names="description" content=" grande salle remplie d ordinateurs">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="42_logo.ico">
<title>Day_Of_the_42</title>
</head>
<body>
<header>
<div class="head">
<img src="images/day_of_the_42.png" class="day" alt="" width="420" height="220">
<img src="images/loupe.png" class="loupe" alt="" width="170" height="auto">
<a href="https://www.disney.com"> <img src="images/reload.png" alt="" class="reload" width="20" height="20"></a>
<a href="https://www.relaischateaux.com"><img src="images/close.gif" class="close" alt="" width="20" height="20"></a>
</div>
</header>
<div class="container">
<main class="cluster">
<div>
<img src="images/cluster.jpg" alt="" width="" height="" usemap="#visit_cluster">
<map name="visit_cluster">
<area shape="circ" coords="900,394,81" target="_blank" rel="nofollow,noreferrer" href="http://www.apple.com" alt="Grande Salle">
<area shape="rect" coords="471,328,324,545" target="_blank" rel="nofollow,noreferrer" href="http://www.ikea.com" alt="Grande Salle">
</map>
</div>
</main>
<aside class="left_sidebar">
<div>
<img src="images/arrow.png" alt="Avancer" title="Avancer" width="88" height="80">
</div>
<div>
<img src="images/main.png" alt="Prendre" title="Prendre" width="80" height="80">
</div>
<div>
<img src="images/oeil.png" alt="Regarder" title="Regarder" width="80" height="80">
</div>
<div>
<img src="images/outil.png" alt="Utiliser" title="Utiliser" width="80" height="80">
</div>
<div>
<img src="images/chat-icon.png" alt="Parler" title="Parler" width="80" height="80">
</div>
</aside>
<aside class="right_sidebar">
<div>
<img src="images/book.png" alt="" width="80" height="80">
</div>
<div>
<img src="images/towel.png" alt="" width="80" height="80">
</div>
<div>
<img src="images/brick.jpg" alt="" width="80" height="80">
</div>
</aside>
</div>
</body>
</html>
mon css:
*,*::before,*::after{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body{
background-color: #696969;
cursor:url("images/42.svg"),move;
}
header{
display:flex;
justify-content: flex-start;
}
.head{
display: inline;
width:85%;
height: 5%;
background:#909090;
margin: auto;
border-radius:12px;
margin-top: 20px;
margin-bottom: 25px;
box-shadow: 10px 10px 10px black;
}
.day{
padding: 10px 10px;
}
.loupe{
margin-left:95px;
position:relative;
}
.reload{
position:relative;
top: 0px;
right: 0px;
}
.close{
position:relative;
bottom: 0px;
right: 0px;
}
.container{
display: flex;
}
.cluster{
flex:2;
order:2;
min-height: 80vh;
flex-direction: column;
background-color:#C0C0C0;
height:65%;
padding: 1% 1%;
border-radius: 12px;
box-shadow: 12px 12px 12px black;
margin-bottom: 20px;
}
.left_sidebar{
display:flex;
flex-flow: column nowrap;
justify-content: space-around;
align-items: center;
flex: 1;
order:1;
background-color:#C0C0C0;
height:7%;
width:5%;
border-radius: 12px;
box-shadow: 12px 12px 12px black;
margin-left: 8%;
margin-right:1%;
padding: 8px;
}
.right_sidebar{
display:flex;
flex-flow: column nowrap;
justify-content: space-around;
align-items: center;
flex: 1;
order:3;
background-color:#C0C0C0;
height:7%;
width:5%;
border-radius: 12px;
box-shadow: 12px 12px 12px black;
margin-right:8%;
margin-left:1%;
padding: 8px;
}
.pictures{
display: block;
}
}
.container{
display: flex;
}
.cluster{
flex:2;
order:2;
min-height: 80vh;
flex-direction: column;
}
.left_sidebar{
flex: 1;
order:1;
}
.right_sidebar{
flex: 1;
order:3;
}
.pictures{
display: block;
}
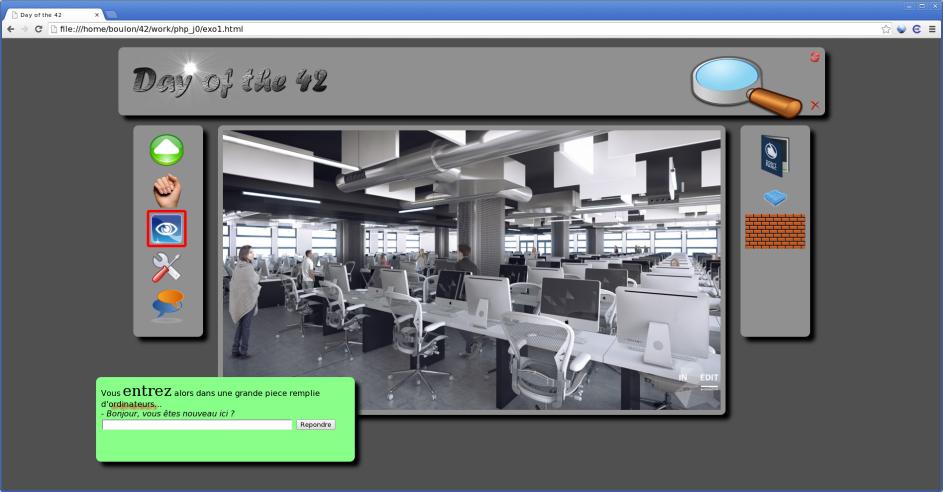
le resultat doit ressembler a ca :

Merci d avance.
