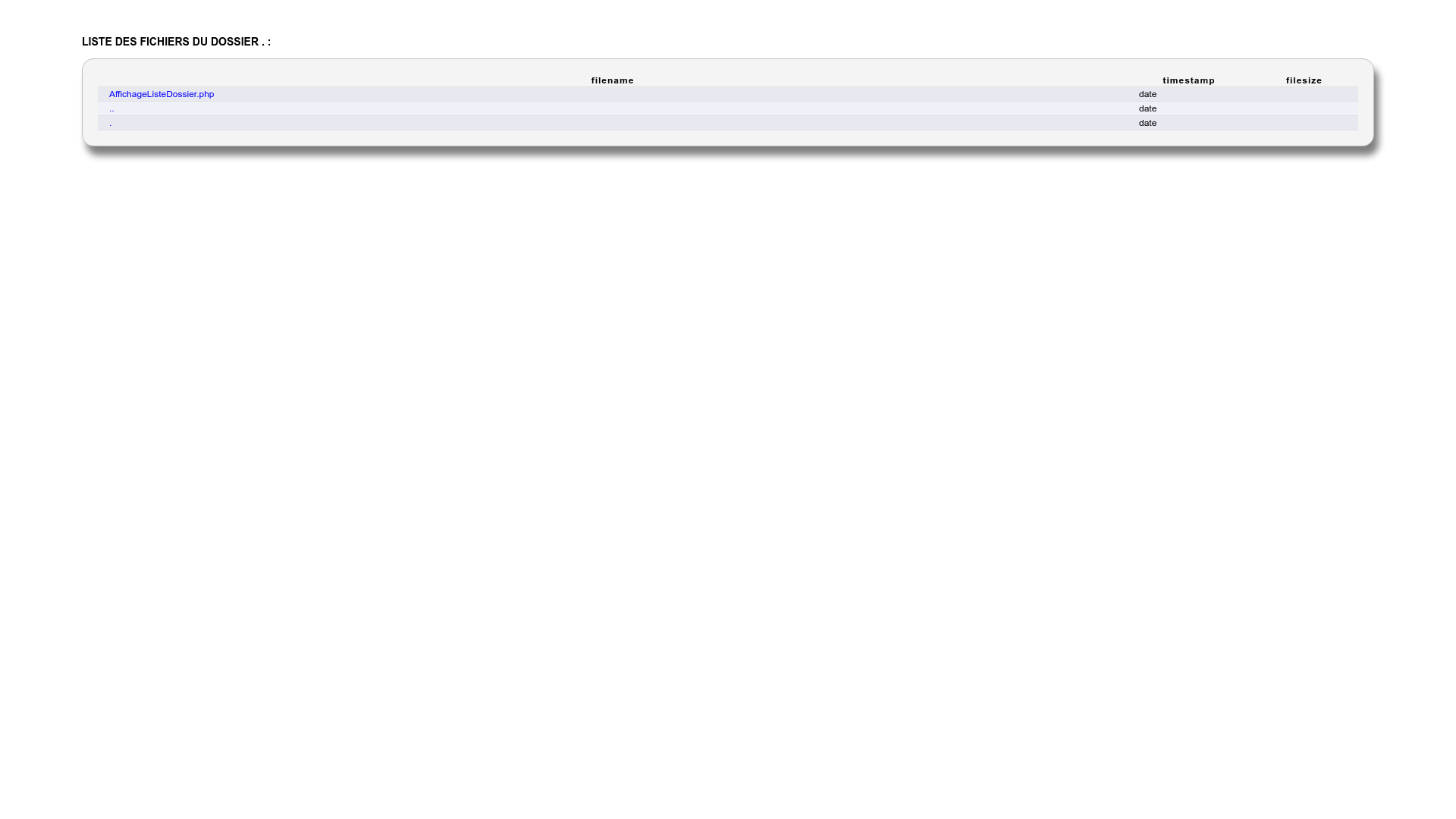
J’aime beaucoup la présentation des répertoires et des fichiers comme par exemple ici.
« Propulsé par ceux qui poussent » Vous connaissez ?
Toute information est la bienvenue.
Je voudrais leur code 
Merci

J’aime beaucoup la présentation des répertoires et des fichiers comme par exemple ici.
« Propulsé par ceux qui poussent » Vous connaissez ?
Toute information est la bienvenue.
Je voudrais leur code 
Merci
CTRL+U
Vous pouvez répéter la question ?
Bonjour @nicola
Il y a une équipe de développeurs qui se fait nommer « ceux qui poussent »
Je voulais en savoir davantage sur eux et sur un code de présentation d’un répertoire qu’ils ont propulsé.
Bonjour et Merci @dindoun
Cela permet d’étudier le code statique des pages mais ce n’est pas le code source employé à l’origine pour produire ces pages d’après une arborescence.
C’est quand même un progrès, à étudier donc !
Merci encore 
Je crois que tu n’as pas compris que « Propulsé par ceux qui poussent » est une blague…
En l’occurrence le site que tu donnes en lien est une copie (aspirée avec httrack) d’un site web qui partage des œuvres soumises à droit d’auteur sans aucune rémunération pour ces derniers.
Et tu aurais pu ajouter que c’est hébergé chez un grand du domaine.
Je me posais la question pour la blague car il y a d’autres interprétations.
Je m’intéresse à l’affichage large du répertoire et à la colorisation au focus de la souris.
Le rendu est bien plus joli que ce que peut faire un autoindex on;
La largeur du nom de fichier n’est pas limitée comme avec ce dernier.
Je suis d’accord pour que les œuvres soumises à droit d’auteur soient rémunérées.
Je n’ai participé à aucune manipulation intentionnelle pour livrer en douce et gratos.
Que les @modérateurs décident ce qu’il est bon de faire.
Cela te convient-il @anon70622873 ?
Ce sont des pages perso Free. C’est gratuit et tout le monde peut y mettre ce qu’il y veux. Il y a même des débiles qui mettent publiquement en ligne leur photos de famille, y compris les gosses et les chiens, en plus des contenus non libres.
C’est surtout un site hébergé chez free et non protégé 
La question du piratage est une question compliquée mais ce n’est pas le lieu ici, il pose une question.
tu veux un truc tout fait? Ou tu veux essayer de le faire en php?
à peu de choses prêt : le fichier s’appelle
AffichageListeDossier.php
<!DOCTYPE html>
<html dir="ltr" lang="fr-FR">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>bruno sanchiz</title>
<link rel="icon" type="image/png" href="favicon.png">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
</script>
<meta name="description" content="dindoun.lautre.net">
<meta name="keywords" content="dindoun">
<meta name="Identifier-URL" content="http://dindoun.lautre.net">
<meta name="Date-Revision-yyyymmdd" content="20201119">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
body {
background-color:#ffffff;
font-family:sans-serif;
font-size:12px;
padding:25px 100px 25px 100px;
}
h1 {
letter-spacing:5px;
}
table.list {
width:100%;
padding:20px;
border-spacing:0;
border:1px solid #c0c0c0;
background-color:#f4f4f4;
border-radius:15px;
box-shadow:6px 12px 10px #808080;
}
tr.header th {
border-bottom:1px solid #e0e0e0;
letter-spacing:1px;
}
tr.header th.timestamp {
width:160px;
}
tr.header th.size {
width:140px;
}
tr.file td {
border-bottom:1px solid #e0e0e0;
padding:2px 15px;
}
tr.file:hover td {
background-color:#ffffc0;
cursor:pointer;
}
tr.file:nth-child(even) {
background-color:#e8e8f0;
}
tr.file:nth-child(odd) {
background-color:#f0f0f8;
}
tr.file td.size {
text-align:right;
}
tr.file td.dir a {
color:#0000ff;
}
tr.file td.file a {
color:#4080ff;
}
tr.bottom td {
padding:20px 15px 0 15px;
}
tr.bottom td.totalsize {
text-align:right;
}
a {
text-decoration:none;
}
div.powered {
margin-top:40px;
text-align:center;
color:#808080;
}
div.powered a {
color:#80b0c0;
}
</style>
</head>
<body>
<table class="list">
<tr class="header">
<th class="filename">filename</th>
<th class="timestamp">timestamp</th>
<th class="size">filesize</th>
</tr>
<?php
$Repertoire=(isset($_GET['rep']))?$_GET['rep']:'.';
echo "<h3>LISTE DES FICHIERS DU DOSSIER ".$Repertoire." :</h3>";
if (is_dir($Repertoire) && is_readable($Repertoire)) {
if($MyRepertoire = opendir($Repertoire)) {
while($Entry = readdir($MyRepertoire)) {
$objet=$Repertoire."/".$Entry;
if (!is_dir($objet)) {
$fich=$Entry;
echo '<tr class="file" onClick="javascript:window.location.href=\''.$fich.'\'">';
echo '<td class="dir"><a href="'.$fich.'">'.$fich.'</a></td>';
echo '<td>date</td>';
echo '<td class="size"></td>';
echo '</tr>';
}
if (is_dir($objet)) {
$rep=$Entry;
echo '<tr class="file">';
echo '<td class="dir"><a href="AffichageListeDossier.php?rep='.$objet.'">'.$rep.'</a></td>';
echo '<td>date</td>';
echo '<td class="size"></td>';
echo '</tr>';
}
}
}
}
?>
</body>
</html>Pas trop fort quand même ça fait apparaitre des veines sur le front et des traces de freins… ailleurs 
Merci pour ta compréhension @dindoun
Je pensais étudier le code statique pour après en faire un générateur pour une arborescence.
Je n’avais pas pensé seulement à PHP mais plutôt à Bash qui me semblait plus abordable.
Je ne suis pas un as en PHP.
Merci pour ton code AffichageListeDossier.php 
Je vais remettre PHP dans mon Nginx pour le tester, l’étudier et l’adapter si besoin.
Ton code me semble générer la liste du répertoire à la volée alors que je m’étais imaginé devoir générer statiquement tous les index.html d’une arborescence au coup par coup. (vue d’un temps t)
De ce point de vue, c’est formidable.
Nous sommes en MP en rapport avec une erreur d’exécution :
Parse error: syntax error, unexpected ' ' (T_STRING) in /var/www/localhost/htdocs/AffichageListeDossier.php on line 101
Édition :
Je ne sais pas ce qu’il s’est passé mais en reprenant la version de AffichageListeDossier.php sans la modifier en quoique ce soit, cela fonctionne.

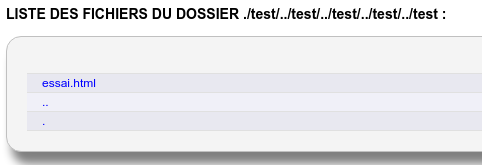
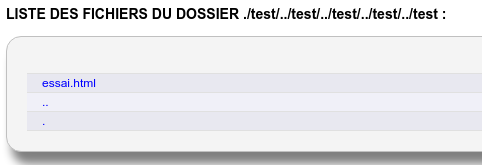
J’ai un petit souci avec l’utilisation du répertoire parent.

Il y a une référence : https://www.ina.fr/video/PUB2867754068/dragees-fuca-chinois-video.html
(Pas pu m’empêcher…)
Au passage, la présentation dont on parle n’est elle pas juste le truc par défaut des sites du FAI ?
Pour faire court : non.
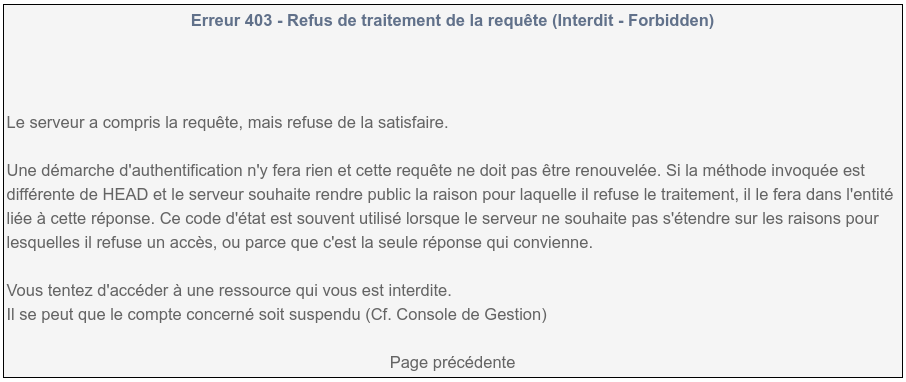
La version longue du FAI concernant l’accès HTTP à un répertoire FTP racine vide :
Et itou avec un répertoire FTP racine contenant quelques fichiers bateau.

Ça j’ai testé, mais ce n’est pas la preuve qu’un format de 2005 ne fut pas le format par défaut, c’est juste la preuve que l’arborescence des sites Free est bien protégée.
(On parle bien ici d’une page qui a 15 ans)
J’ai eu plusieurs sites perso chez Free il y a fort bien longtemps.
J’avais sur l’un d’eux un listing de répertoire sans aucune décoration.
Pour davantage d’exactitude, ces fichiers étaient placés dans un sous-répertoire.
Je n’avais pas prêté plus d’attention que ça au timestamp des fichiers au 5 mai 2005.
Tu fais bien de le relever. Tu y crois vraiment au 5/5/2005 à 05:05:05 pour tous ?
Je peux t’assurer que la présentation dont on parle n’est pas juste le truc par défaut des pages perso de Free en 2005. Et ces pages ont aussi bien pu transiter chez d’autres hébergeurs dont on ne détient rien.
Donc, qu’est-ce que cela change ? Quel est l’intérêt de ta question @nam1962 ?
Merci pour tes lumières…

précise le problème que tu as
précise le problème que tu as
Je crée un répertoire /var/www/localhost/htdocs/test
Puis avec des changements répétés vers le répertoire test et son parent, j’en arrive à une aberration sur l’affichage du nom du dossier listé et idem pour l’url :

- pour le time stamp, j’ai eu la flemme d’en mettre un
- pour la le _GET ( ?rep= ) il n’ets pas optimum mais marche chez moi
- l’ordre des dossiers n’est pas alphabétique : il faudrait les mettre dans une variable puis la ranger
D’accord.
Le _GET (?rep=) me gêne un peu mais c’est pas si grave.
C’est juste un peu moins classieux 
Merci
Le _GET (?rep=) me gêne un peu mais c’est pas si grave.
je suis d’accord mais ce n’était pas la question ; alors j’ai fait des copier/coller à partir d’un code que je garde depuis pratiquement 15 ans :), d’un modèle d’entête html5
dans le code initial du site, il y a des appels par javascript que j’ai viré mais qui permettent d’éviter le _GET
c’est surement un début pour apprendre la programmation php
https://www.php.net/manual/fr/
est ton ami