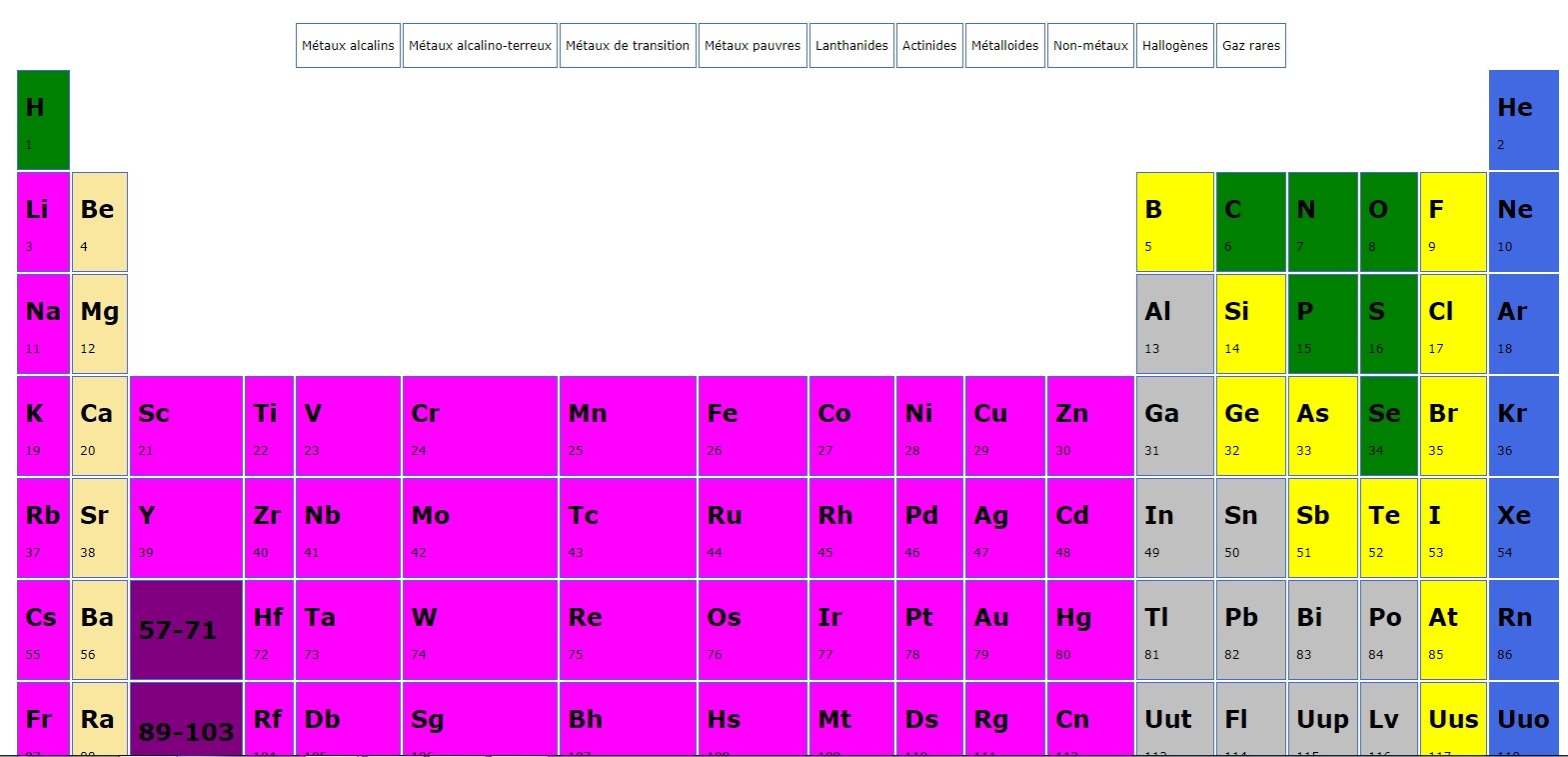
Heu oui en théorie, mais si elle sont vides, c’est donc plus précisément les bordures qu’il faut cacher.
Si ça ne marche pas, il faut creuser la logique de gestion des bordures du tableau pour voir ce qui empêcherait cette propriété ‹ empty-cells › que je n’avais jamais vu.
→ à vérifier si le html récent gère bien cette propriété…
apparemment oui: W3Schools CSS empty-cells demonstration
Et sans bordure… c’est pas mal non plus non ?
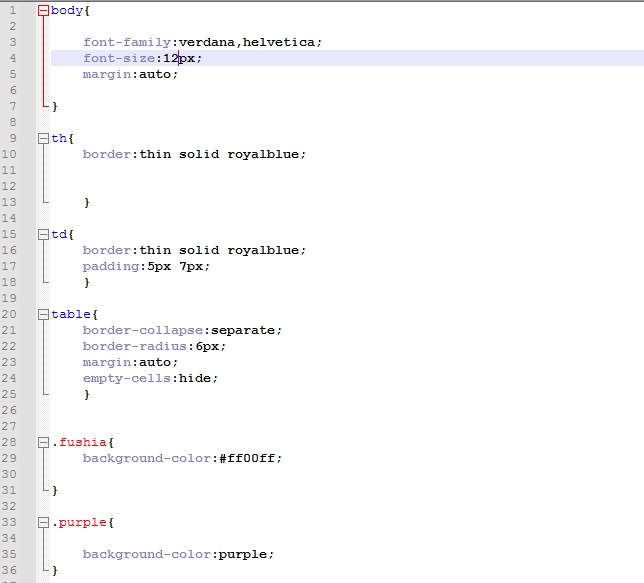
th{
/* border:thin solid royalblue; */
}
td{
/* border:thin solid royalblue; */
padding:5px 7px;
}
―――――――――――
sinon, plutôt que de forcer des borders dans th et td, essaie simplement dans table:
th{
/* border:thin solid royalblue;*/
}
td{
/* border:thin solid royalblue;*/
padding:5px 7px;
}
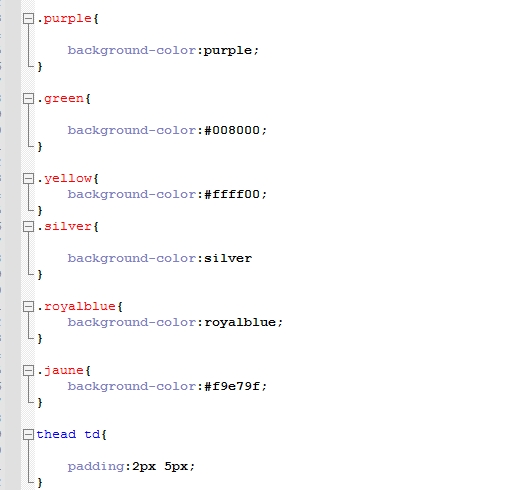
table{
border:thin solid royalblue;
border-collapse:separate;
border-radius:6px;
margin:auto;
empty-cells:hide;
}