BOnsoir
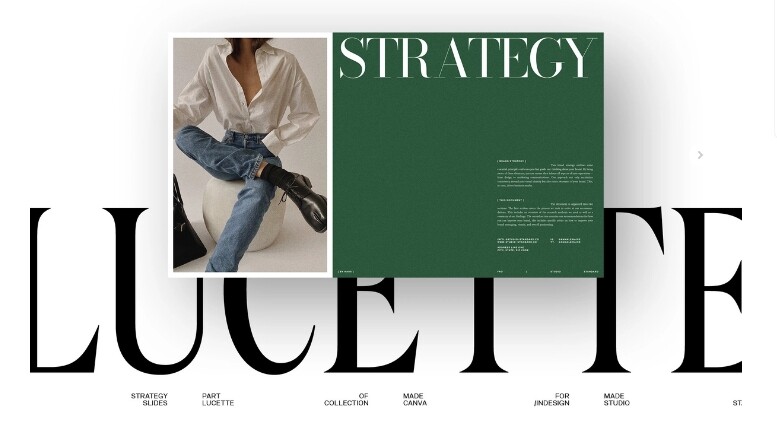
Je desire realiser cette maquette

voici mon travail

j ai positionne le texte « lucette » en position absolute
mais la div centrale est toujours au dessus
puis je centre la div centrale ainsi:
.central{
display: flex;
width: 66vw;
height: 55vh;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,50%);
z-index: 2;
}
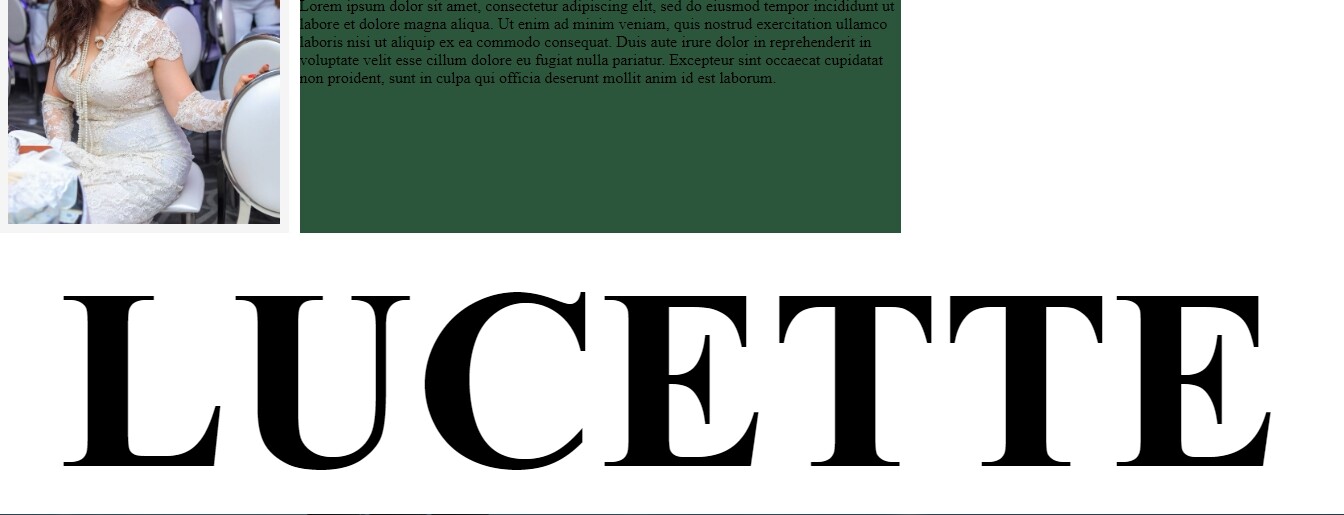
et la j obtiens le resultat ci-dessous:

mon code html integral:
<main class="container">
<div class="central">
<div class="left">
<img src="images/chantal.jpg" alt="" class="belle">
</div>
<div class="right">
<section>
<header>
<h1> <span>strategy</span> </h1>
</header>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</section>
</div>
</div>
<div class="pied">
<h1 class="titre"> <span>lucette</span> </h1>
</div>
</main>
code css:
*{
font-size: 16px;
font-family:'playfair_displayblack' ;
}
.container{
position: relative;
}
.central{
display: flex;
width: 66vw;
height: 55vh;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,50%);
z-index: 2;
}
.left{
flex: 1;
}
.right{
flex: 2;
background-color: #2b563b;
overflow: hidden;
}
.belle{
max-width: 100%;
max-height: 100%;
display: block;
border: 9px solid whitesmoke;
}
.bas{
display: flex;
flex-direction: row;
}
.pied{
bottom: 100px;
width: 90vw;
height: 30vh;
margin-left: auto;
margin-right: auto;
}
.titre span{
text-align: center;
text-transform: uppercase;
font-size: 16rem;
font-weight: bolder;
font-family: 'playfair_displayitalic';
position: absolute;
bottom: 0;
z-index: -1;
}
Pourrais-je avoir des elements de reponse.
merci.


