Bonjour,
ayant la charge de pas mal de sites (sous SPIP, principalement) répartis sur pas mal de serveurs web, avec des middlewares (SPIP et PHP en particulier) sous pas mal de versions, je voudrais réaliser une sorte de tableau de bord de ces sites, mis à jour automatiquement tous les soirs et servi dans une page web.
J’ai déjà fait la partie « collecte des données », les données sont restituées sur le serveur dans un fichier json, de la forme
[
{
"Hôte": "webserver A",
"Site": "www.blablabla.com",
"Version_SPIP": "4.2.10",
"Version_PHP": "php8.2"
},
{
"Hôte": "webserver B",
"Site": "www.toto.org",
"Version_SPIP": "4.2.9",
"Version_PHP": "php8.2"
}
]
(je n’ai pas de préférence pour le type de fichier, cela pourrait aussi être du CSV ou autre, mais JSON a l’air d’être souvent utilisé dans ce genre de cas de figure)
J’ai aussi fait une petite moulinette dans un script shell pour générer un tableau HTML à partir des données, mais le résultat n’est pas très pratique à l’usage: comme il y a beaucoup d’entrées, ça serait bien que le tableau puisse être trié sur l’une ou l’autre des colonnes, et que les lignes puissent être filtrées sur la base d’une chaîne de caractères. Et dans un 2e temps, avec un peu de CSS aussi, pour que ça soit moins austère.
Comme faire tout ça dépasse de très très loin mes maigres connaissances en frontend, je me suis tourné vers DataTables, qui a l’air d’être une référence en la matière.
De ce que j’ai compris de la page « getting started » et des autres pages (en particulier celle-ci), dans mon cas je dois utiliser le server side processing pour générer le tableau HTML à partir de mon fichier json.
J’ai donc écrit ce fichier index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Inventaire des sites sous SPIP</title>
<script src="https://code.jquery.com/jquery-3.7.1.js" type="text/javascript"></script>
</head>
<body>
<table id="tableau"></table>
<script src="https://cdn.datatables.net/2.0.3/js/dataTables.js" type="text/javascript"></script>
<script>
$('#tableau').DataTable( {
serverSide: true,
ajax: 'inventaire.json'
} );
</script>
</body>
</html>
Les colonnes du tableau ne sont pas définies, car d’après la doc de DataTables, elles peuvent être récupérées, et les <thead> et autres <th> construits à partir du fichier en entrée.
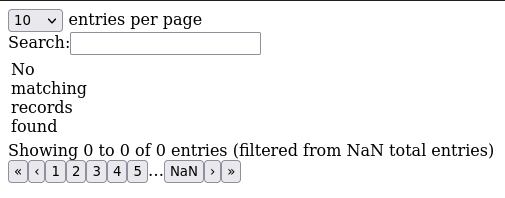
Mais ça ne fonctionne pas super bien, et le résultat affiche ceci:

Pourtant le fichier inventaire.json est bien récupéré, et en parcourant la réponse serveur dans la console de Firefox ou logs du serveur web, on voit que le fichier json est bien envoyé.
En ouvrant le débugueur de Firefox, à l’exécution du script jquery.js, il y a une exception sur ce bloc
support.cssHas = assert( function() {
try {
document.querySelector( ":has(*,:jqfake)" );
return false;
} catch ( e ) {
return true;
}
} );
et l’erreur est SyntaxError: Document.querySelector: ':has(*,:jqfake)' is not a valid selector
Mais je ne sais pas du tout si c’est pertinent, si ça se trouve j’ai juste fait une erreur de méga débutant que je suis, dans le fichier html.
Si une personne a déjà utilisé DataTables, ou a une autre approche pas trop compliquée pour parvenir à mes fins, ça m’aidera beaucoup !
